html标签鼠标移入显示复制,点击复制内容到剪贴板,适合文章中的代码(pre标签)复制
发布时间:2020-06-04 13:30:20 作者:Mos 阅读量:2201
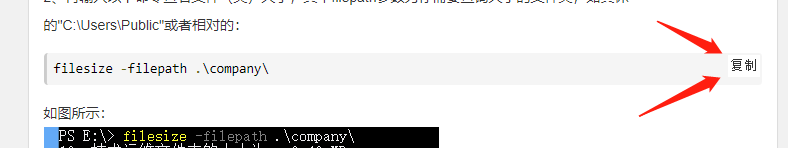
效果如下:

测试代码,鼠标以上去试试:
(function () {
$(".dropdown-toggle,.dropdown-menu").hover(function () {
if ($(this).attr("aria-expanded") != "true" && $(this).hasClass("dropdown-toggle")) {
$(this).click();
}
}, function () {
if ($(this).attr("aria-expanded") == "true" || $(this).parent().hasClass("open")) {
if ($(this).parent().find("ul:hover").length == 0) {
$(this).click()
}
}
});
})();
源码如下,仅供参考,谢谢:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/clipboard.js/2.0.6/clipboard.min.js"></script>
<script>
$("pre").mouseover(function (e) {
var _that = $(this);
_that.css("position", "relative");
_that.addClass("activePre");
var copyBtn = _that.find('.copyBtn');
if (!copyBtn || copyBtn.length <= 0) {
var copyBtn = '<span class="copyBtn" style="position:absolute;top:2px;right:2px;z-index:999;padding:2px;font-size:13px;background-color: white;cursor: pointer;" >复制</span>';
_that.append(copyBtn);
}
}).mouseout(function (e) {
var _that = $(this);
var copyBtn = _that.find('.copyBtn');
var copyBtnHover = _that.find('.copyBtn:hover');
if (copyBtnHover.length == 0) {
copyBtn.remove();
_that.removeClass("activePre");
}
});
function copyCode() {
var activePre = $(".activePre");
if (!activePre || activePre.length <= 0) {
return;
}
activePre = activePre[0];
var clone = $(activePre).clone();
clone.find('.copyBtn').remove();
var clipboard = new ClipboardJS('.copyBtn', {
text: function () {
return clone.text();
}
});
clipboard.on("success", function (e) {
$(".copyBtn").html("复制成功");
clipboard.destroy();
clone.remove();
});
clipboard.on("error", function (e) {
clipboard.destroy();
clone.remove();
});
}
</script>
 支付宝打赏
支付宝打赏  微信打赏
微信打赏